Customizing Columns Shown in the Project Control Panel
Description
If components or a5w pages contain comments and descriptions, you can display these in the Web Projects Control Panel by customizing the columns shown.
Discussion
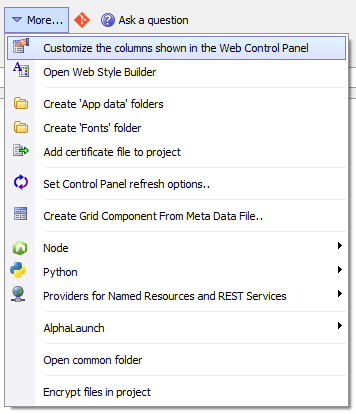
The columns shown in the Web Projects Control panel can be customized using the Customize the columns shown in the Web Control Panel tool found in the More... menu.
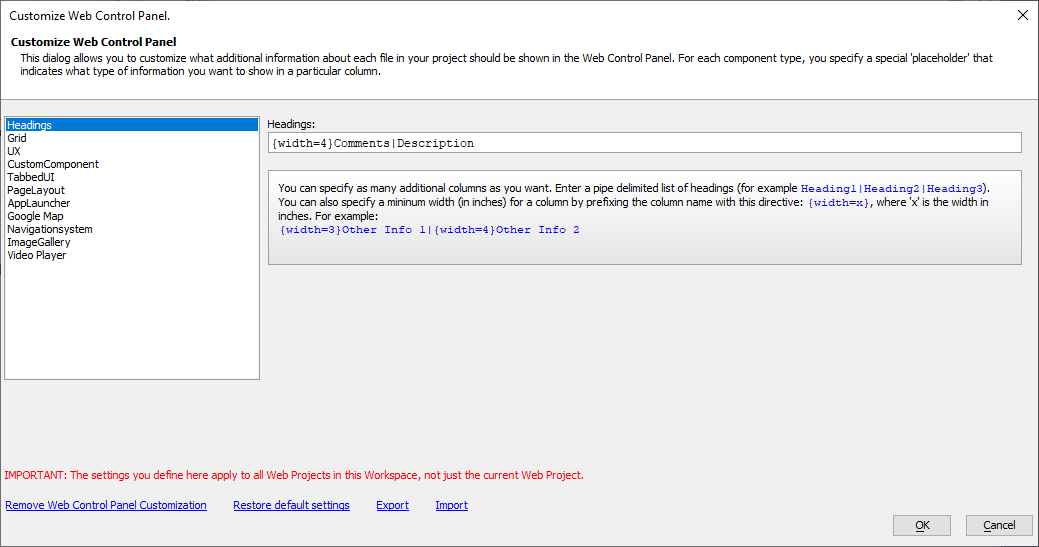
You can customize column widths and additional columns to display in the Web Projects Control Panel in the Customize Web Control Panel dialog. The "Headings" option in the left-hand column is the general settings for the Web Projects Control Panel.
You can define column widths using the {width=x} prefix before the column name. For example, to specify the width of the Comments column as 4 inches:
{width=4}CommentsChanges to the columns are applied the next time you launch Alpha Anywhere.
Adding Comments and Descriptions to A5W pages
You can use the HTML markup shown below to add a comment or description to an A5W page. The comment and description will be shown on the Web Projects Control Panel in the Comment and Description columns.
To add a comment or description to an A5W page, open the A5W page in the HTML editor. Then, on the source tab, add your comment and description using the markup shown below:
<!-- comment -- this is the comment --> <!-- description -- this is the description -->
If the Comments and Description columns are not already shown in the Web Projects Control Panel, you will need to add them using the tool under the More menu. You must restart Alpha Anywhere for the column changes to take effect.